Nếu bạn cảm thấy nhàm chán với bộ comments của Blogger thì thay vào đó, bạn có thể sử dụng hệ thống comments của Disqus ! DISQUS là một hệ thống fom commnet có nhiều tính năng hơn hẳn, giúp cho Blogger sánh được với WordPress như:
- Cho phép đánh giá, cho điểm từng comment.
- Cho phép trả lời từng comment (comment phân cấp)
- Xem được những comments trước đây của 1 người
- Tối ưu cho SEO.
- Cho phép sắp xếp comment theo ngày tháng, xếp hạng,..
- Có nhiều widget để hiển thị các comment mới nhất, các bài nhiều comments, ...
- Tích hợp dễ dàng vào website,blog.
- Có tính năng đồng bộ comments khi chuyển đổi platform mà không sợ mất comments nhé ^^!
- Cuối cùng là giúp bạn kiếm tiền qua quảng cáo trên hệ thống của họ.
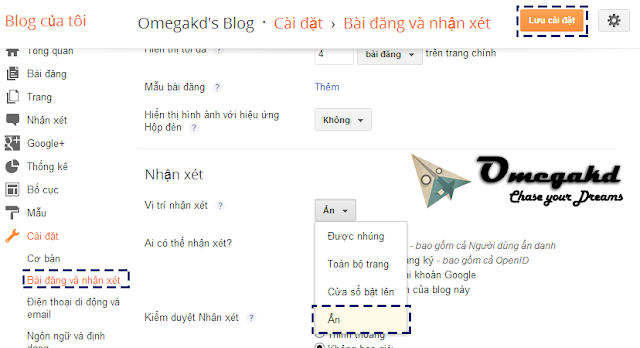
1/ Đóng hệ thống comments của Blogspot
Vào Cài đặt -> Bài đăng và nhận xét, tại mục Vị trí nhận xét, bạn chọn : Ẩn roài nhấn Lưu cài đặt
2/ Tạo comments form
Bạn vào trang Disqus và nhấn vào nút Get this on your site
Sau khi nhập xong bấm Continue. Nhớ chú ý phần Site Shortname, nếu phần sau có sự cố thì ta sẽ cần dùng đến nó.
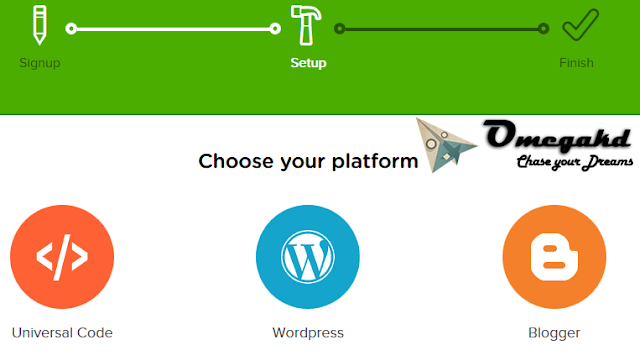
Bạn sẽ được chuyển đến bảng lựa chọn loại trang của bạn như: Blogger, Wordppess, Joomia, Tipepad,... còn các website khác thì phải tự cài đặt. - Ở đây dĩ nhiên là chúng ta chọn Blogger.
Sau đó nhấn tiếp Add Omegakd's Blog to my Blogger site
Các bạn chọn site cần thêm rồi nhấn Thêm tiện ích
Đến đây nếu như không có bất kì sự cố kĩ thuật nào xảy ra thì hệ thống comments của DISQUS sẽ hiển thị trên Blog của bạn. Tuy nhiên tùy theo đặc điểm của template bạn đang sử dụng mà sẽ khiến bạn xui xẻo, Disqus sẽ không hiển thị được trên Blog của bạn !
Vậy nên tiếp đến mình sẽ hướng dẫn khắc phục cho những bạn nào xui xẻo trong quá trình cài đặt Disqus !
3/ Cài đặt thủ công Disqus
Các bạn vào Bố cục , nhấp vào Thêm tiện ích roài chọn HTML/Javascript
Trong phần tiêu đề nhập Disqus và đoạn code sau vào phần nội dung:
<!-- Disqus comments gadget --> Sau đó click Lưu và đóng của sổ lại. Tiếp tục vào menu Mẫu -> click vào nút Chỉnh sửa HTML . Nhớ tick vào ngoặc Mở rộng mẫu tiện ích

Tiếp đến các bạn nhấn Ctrl+F tìm cụm từ : "Disqus". Bạn sẽ tìm thấy dòng như bên dưới :
<b:widget id='HTML1' locked='false' title='Disqus' type='HTML'>Thêm vào trong ngoặc mobile='yes' nếu bạn muốn comments đc hiển thị khi xem bằng thiết bị di động. Sau khi thêm vào ta đc như dưới:
<b:widget id='HTML1' locked='false' mobile='yes' title='Disqus' type='HTML'><b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>Sau khi xóa nội dung của thẻ widget đó, các bạn thêm code sau đây vào trước thẻ đóng </b:widget> của nó nhé! (Tóm lại là thay thế đoạn code trên bằng đoạn code này )
<b:includable id='main'>
<script type='text/javascript'>
var disqus_shortname = 'Omegakd';
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) { disqus_blogger_current_url = "<data:blog.url/>"; }
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'> #comments {display:none;} </style>
<script type='text/javascript'>
(function() { var bloggerjs = document.createElement('script'); bloggerjs.type = 'text/javascript'; bloggerjs.async = true; bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_item.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs); })(); </script>
</b:if>
<style type='text/css'>
.post-comment-link { visibility: hidden; }
</style>
<script type='text/javascript'>
(function() { var bloggerjs = document.createElement('script'); bloggerjs.type = 'text/javascript'; bloggerjs.async = true; bloggerjs.src = 'http://'+disqus_shortname+'.disqus.com/blogger_index.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(bloggerjs); })(); </script>
</b:includable>